
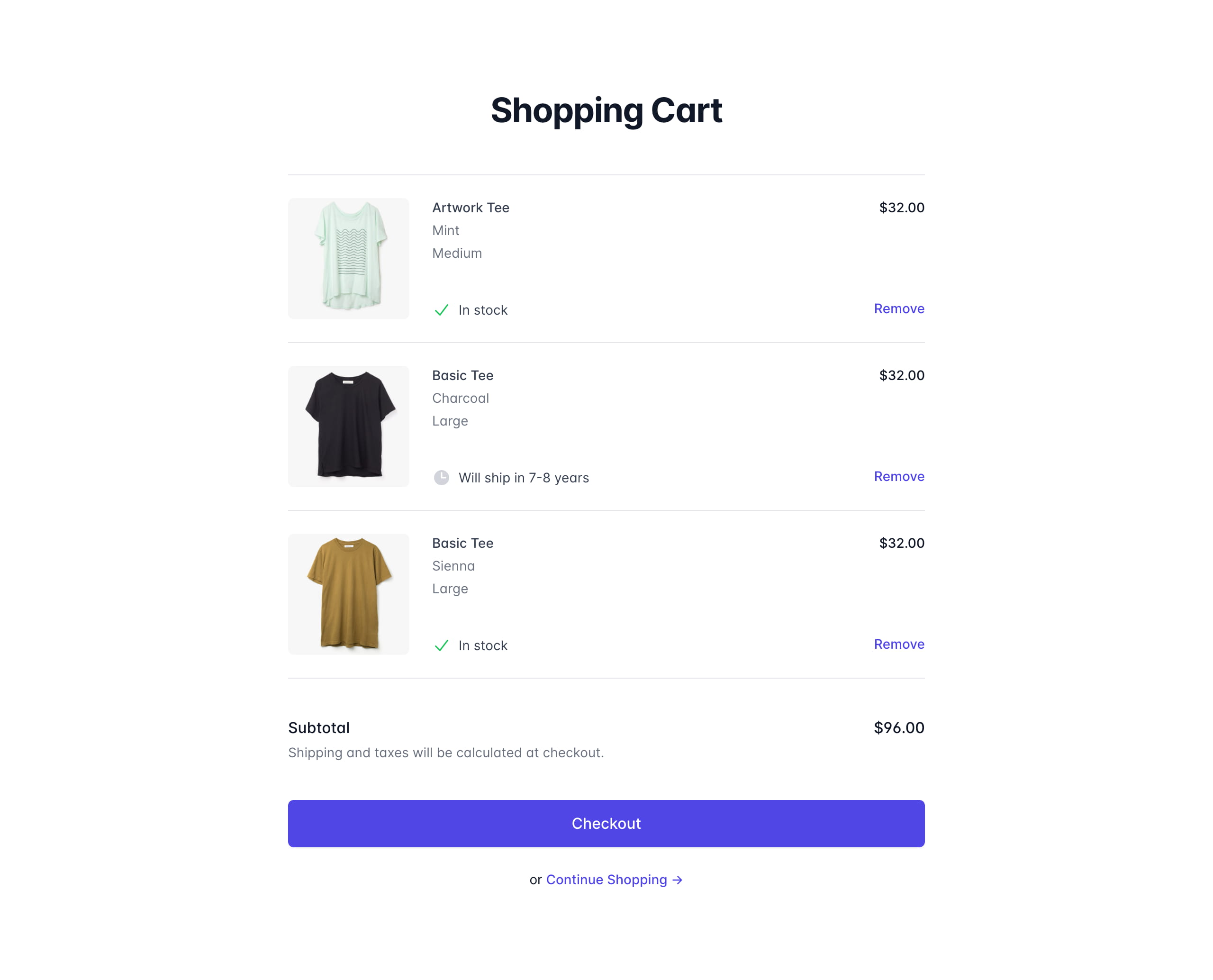
Responsive Shopping Cart in HTML and CSS
8. Shopping cart JS. This structure is made by HTML and another styling is done by CSS. Javascript plays an important role here by increasing and decreasing the product quantity and updating the final cost accordingly. The option of a clear cart is also provided here. See the Pen Shopping cart JS by Burlaka Dmytro on CodePen. 9.

Shopping Carts Official Tailwind CSS UI Components
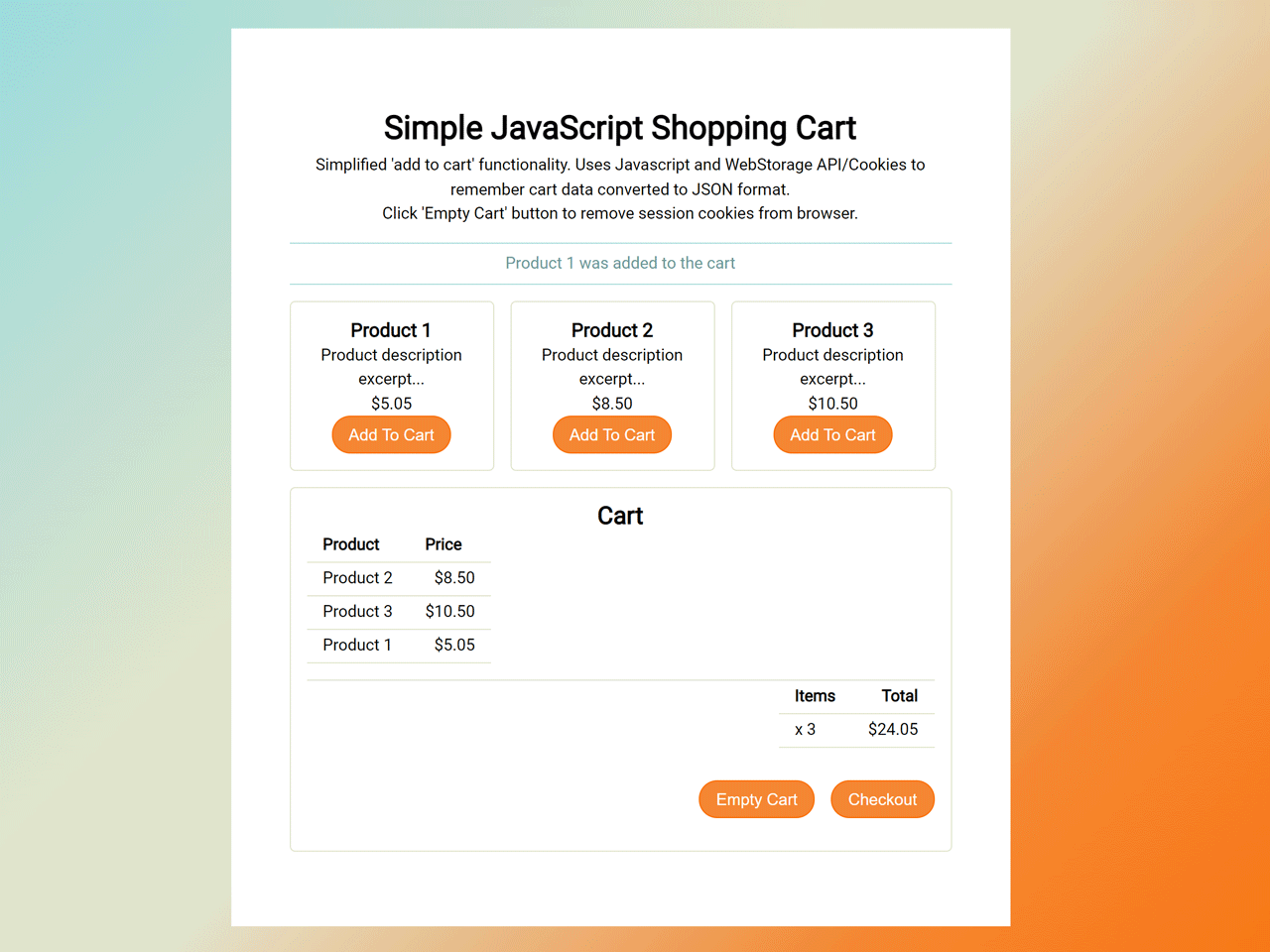
A shopping cart system in HTML CSS & JavaScript. Back to Tutorial. Simple JavaScript Shopping Cart. Simplified 'add to cart' functionality. Uses Javascript and WebStorage API/Cookies to remember cart data converted to JSON format. Click 'Empty Cart' button to remove session cookies from browser.

How to make Shopping Cart using HTML CSS and JavaScript YouTube
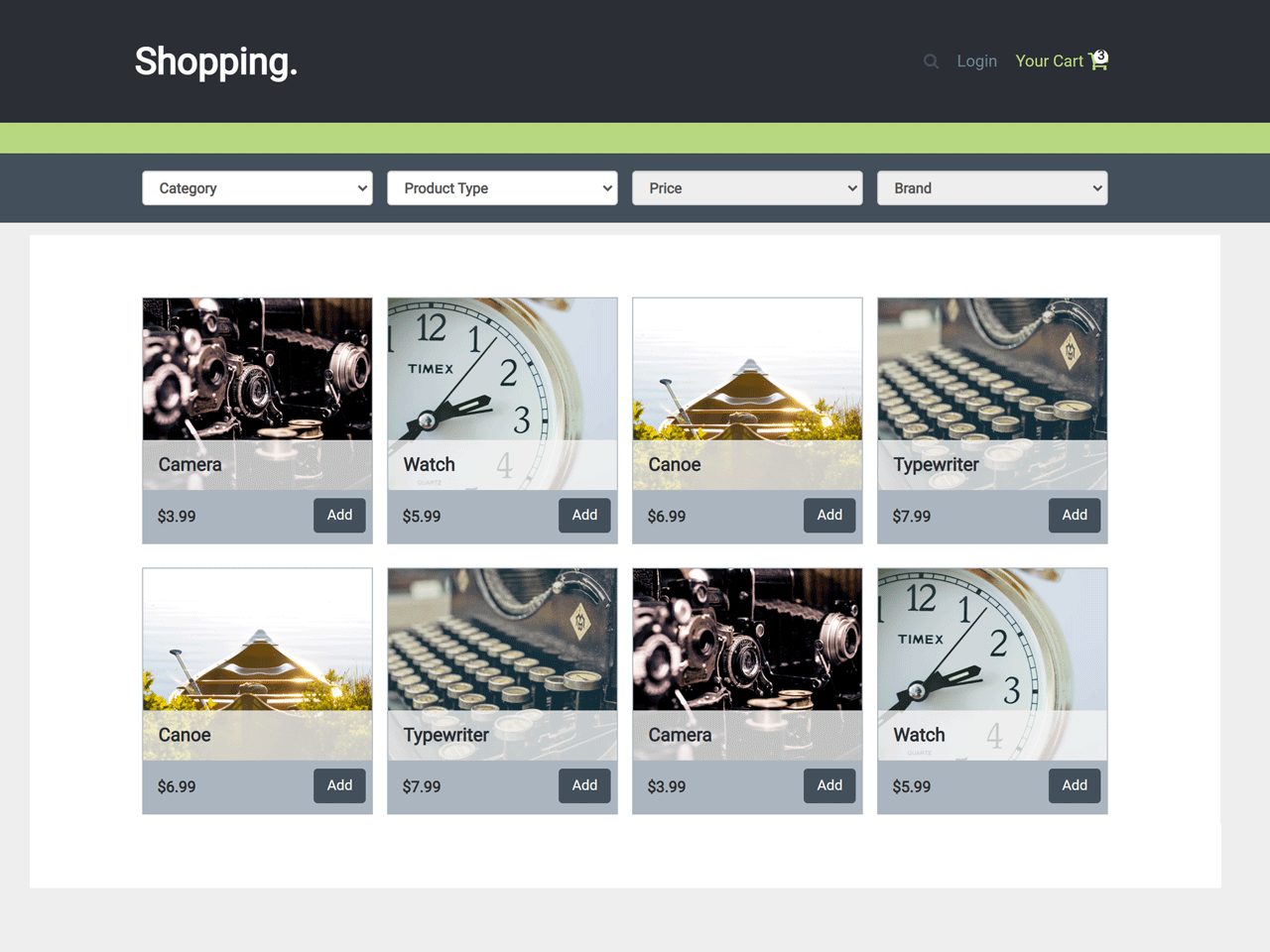
HTML / CSS / JS; About a code Bootstrap 4 Shopping Cart. Bootstrap 4 shopping cart checkout with payment options. Compatible browsers:. Bootstrap 4 simple ecommerce shopping cart with coupon code input text. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: font-awesome.css. Bootstrap version: 4.1.1.

25+ Best JavaScript Shopping Cart Examples with Demo — CodeHim
E-commerce website built using HTML, CSS, PHP, MySQL, JavaScript, JQuery. javascript mysql php ecommerce shopping-cart css3 mysql-database Updated Dec 26, 2017; CSS;. Shopping cart using HTML, CSS and JavaScript. javascript css html shopping-cart Updated Sep 17, 2022; CSS; Sahand2020 / Shop-App Star 2. Code.
HTML CSS Mini Cart Template Free Download Download HTML CSS Mini Cart Template
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Responsive E Commerce Shopping Cart Page in HTML CSS JavaScript Website HTML CSS
Simple shopping cart App using JavaScript, HTML and CSS - GitHub - Cudi7/JavaScript_Shopping-cart: Simple shopping cart App using JavaScript, HTML and CSS

How To Make Shopping Cart Page On Website Web Design Using HTML CSS YouTube
Demo Download (25 KB) 6. Javascript Online Shopping Cart. If you are looking for a ready-to-use shopping project for your online store, then the following JavaScript shopping project helps you to save time and effort. This shopping cart project is purely built with HTML, CSS, and JavaScript without any dependency.

Create a Shopping Cart UI using Html/CSS/JS YouTube
Complete this javascript project to practice your HTML CSS and javascript.Source code link : https://github.com/Ahmad528/shoppingCart/tree/main/samplesite

15 Shopping Cart Template Html Css (Free Code + Demo)
In this tutorial, we are going to create a Shopping Cart using HTML and CSS3. We're going to use Google Fonts for this tutorial, more specifically "Roboto." HTML Static Website Builder. We'll design and style the structure of a webpage using the web development technologies HTML and CSS, respectively.

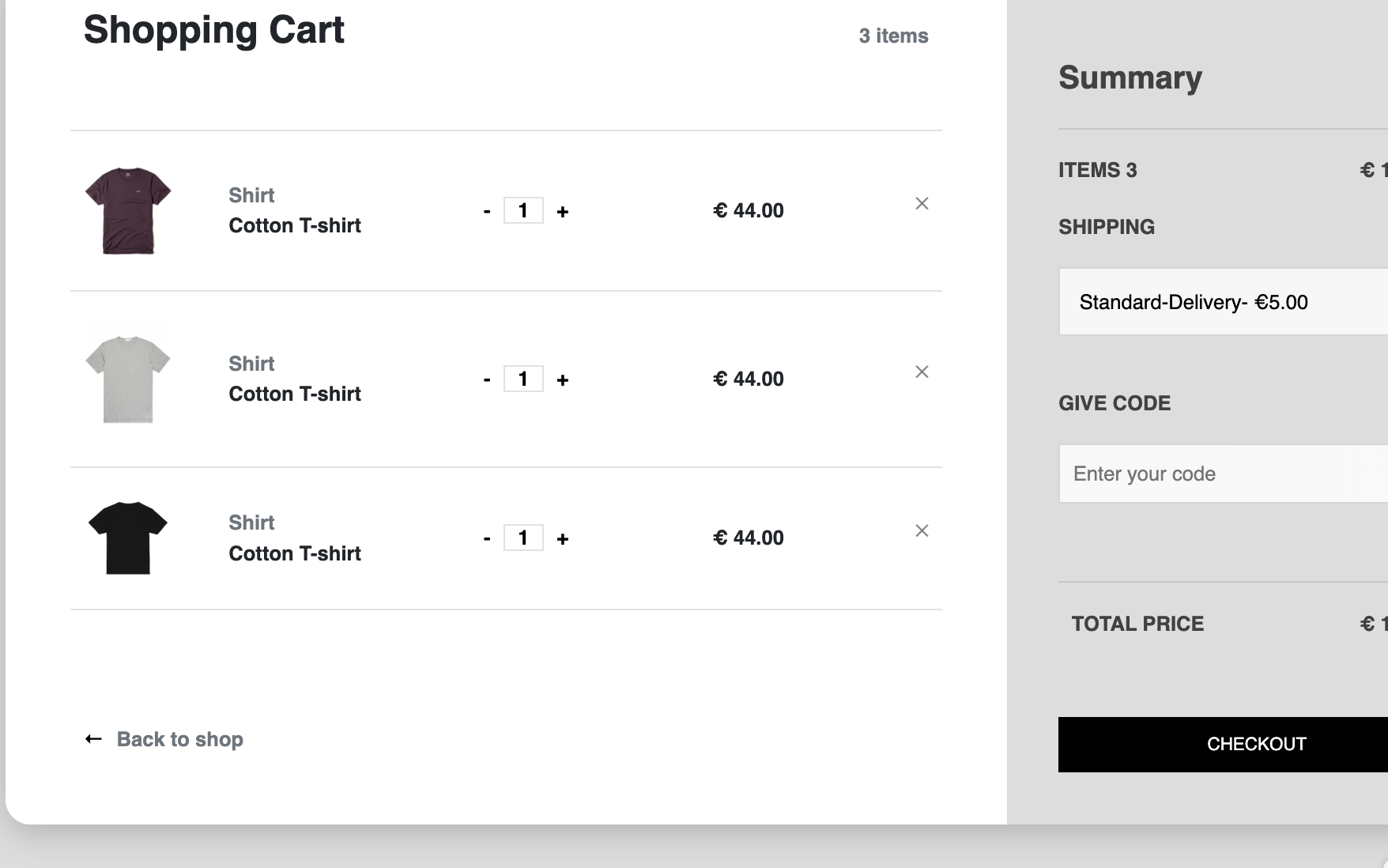
Tailwind css shopping cart template Example
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

15 Shopping Cart Template Html Css (Free Code + Demo)
3. /*. 4. I wanted to go with a mobile first approach, but it actually lead to more verbose CSS in this case, so I've gone web first. Can't always force things. 5. 6. Side note: I know that this style of nesting in SASS doesn't result in the most performance efficient CSS code. but on the OCD/organizational side, I like it. So for CodePen.

25+ Best JavaScript Shopping Cart Examples with Demo — CodeHim
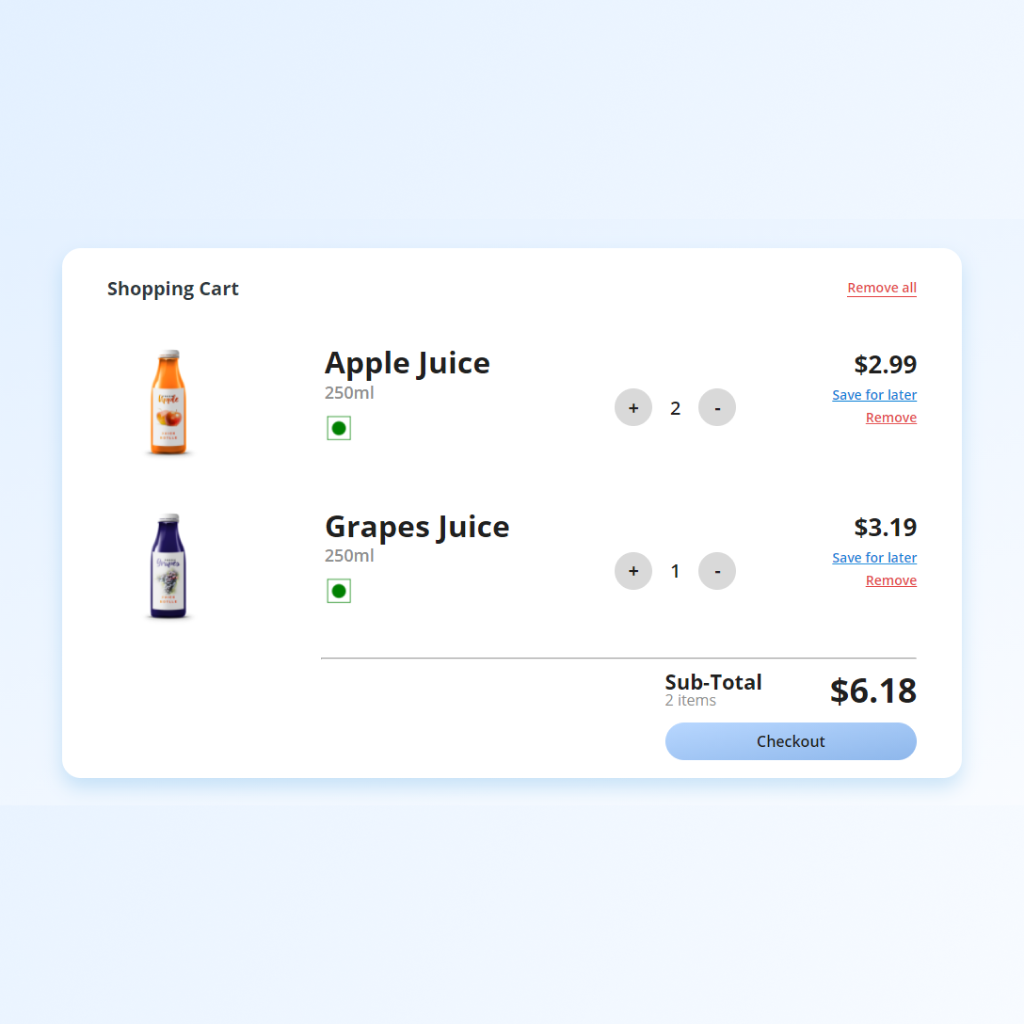
First create index.html file and configure tailwindcss to index.html. For installation of tailwindcss in your project, checkout here. Now create index.html in our project. Add the head tag. Inside head tag, link the following: google font to use in the project ( fraunces, montserrat ). Now go to the body tag.

How To Create a Shopping Cart UI Using HTML & CSS? by Vikalp Kaushik UX
Let shopping cart okay shopping cart equal to document dot get element by ID okay brackets single quote double quote like this. Let's go back to our cart HTML, then you're going to copy this and use this ID here. Yeah, copy the thing. Let's go back here and paste the thing like this. There we go. Done. Okay, guys, so far, so good.

How to make Shopping Cart using HTML and CSS Design Shopping Basket in HTML and CSS for
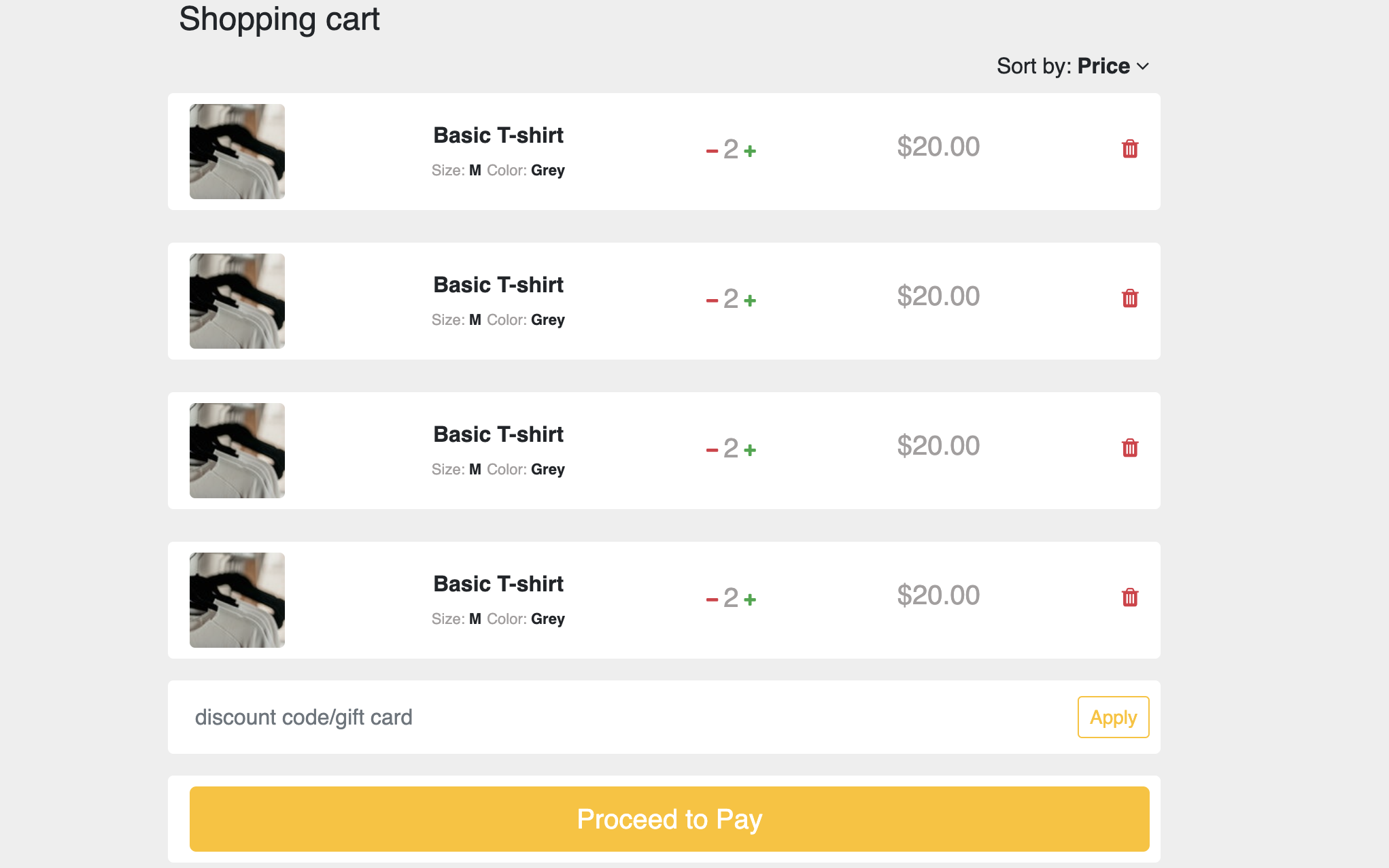
The provided code demonstrates the implementation of a responsive and user-friendly shopping cart. It includes the necessary HTML structure, CSS styles, and JavaScript functionality to add products to the cart, update quantities, and remove items. The code also calculates the total price of the items in the cart and dynamically updates the cart.

Add To Cart Shopping using HTML CSS and Javascript YouTube
Creating a Shopping Cart and Checkout using HTML, CSS, and JavaScript involves building a web page that allows users to select products, add them to a cart,.

Create Shopping Cart Design HTML & CSS & Javascript YouTube
Responsive Shopping Cart in CSS & Javascript. Code snippet for a responsive shopping cart created by Codepen user alexkulagin. As items are added to the cart/wish list, the item count and total amount due will both be displayed at the top right corner of the screen. Download.